Svelte is a well-known front-end JavaScript framework that delivers a simple & efficient way to develop web applications. While it is relatively easy to get started with Svelte, mastering its advanced features can be hard & time-consuming. In this article, we will discuss some of the advanced Svelte techniques that expert developers can use to optimize their web applications.
Advanced Svelte: Reactivity, Lifecycle & Accessibility
Svelte, a modern web development framework has acquired popularity in recent years because of its unique approach to reactivity, lifecycle, & accessibility.

1. Reactivity:
In Svelte, reactivity refers to the automatic updating of the user interface in response to changes in the underlying data. When you build a Svelte component and bind data to it, any changes you make to that data will automatically update the component's UI. This means you don't have to manually update the UI every time your data changes, which can save you a lot of time & make your code more efficient.

2. Lifecycle:
The lifecycle of a Svelte component refers to the various stages that it goes through as it's developed, updated, & destroyed. These stages include things like initialization, rendering, updating, & cleanup. By understanding the lifecycle of a Svelte component, you can take control of how it acts & optimize its performance.

3. Accessibility:
Accessibility in Svelte refers to designing and developing web applications that are usable by people with disabilities. This includes things like making sure your application can be navigated using a keyboard, providing alternative text for images & other non-text content, & confirming that your application is compatible with assistive technologies like screen readers. By making your Svelte applications accessible, you can make sure that they can be used by the widest possible audience.
5 Advanced Svelte Techniques for Optimizing Your Web Applications:
Svelte is a powerful front-end JavaScript framework that allows web developers to build high-performance web applications easily. Here are five advanced techniques for optimizing your web applications.
1. Using a Store:
A store is a central data source in Svelte that helps you to share the state between different components in your application. By using a store, you can reduce the amount of data that requires to be passed between components, which can help improve performance. Additionally, stores can be optimized for performance by using techniques like derived stores, which can help avoid unnecessary updates.
2. Using the Svelte Transition API:
The Svelte Transition API allows you to add animations & other effects to your components. By using transitions, you can make your application more engaging & enhance the user experience. Additionally, the Svelte Transition API is optimized for performance, which means that it can help you create smooth, responsive animations even on slower devices.
3. Optimizing your Components:
Optimizing your components involves identifying areas where your code could be improved for performance, such as by reducing the number of calculations that need to be made or by avoiding unnecessary re-renders. Some techniques for optimizing your components include using memoization to cache the results of expensive computations, using shouldUpdate to stop unnecessary re-renders, & using onMount & onDestroy to manage resources more efficiently.

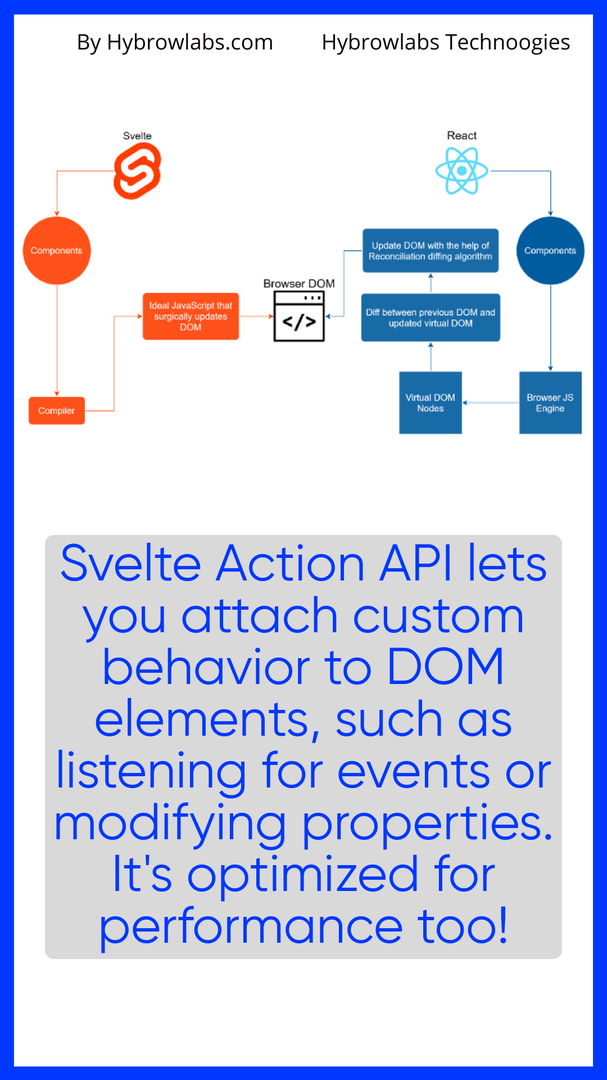
4. Using the Svelte Action API:
The Svelte Action API enables you to attach custom behavior to DOM elements, such as listening for events or modifying the element's properties. By using the Svelte Action API, you can create more complex interactions in your application and improve the user experience. Additionally, the Svelte Action API is optimized for performance, which means that it can help you create fast and responsive applications.
5. Profiling and Debugging:
Profiling and debugging involve using tools to identify areas of your application that could be optimized for performance or to troubleshoot faults that may be causing problems. Svelte includes a number of tools for profiling & debugging, including the Svelte DevTools extension for Chrome & Firefox. By using these tools, you can gain a better understanding of how your application is performing & identify areas where you can make improvements.

Testing Typescript Types:
TypeScript is a programming language that delivers a way to catch common coding errors before they become runtime errors. This can save time & reduce bugs in your code. When you write TypeScript code, you determine the types of variables, functions, & classes. This means that you specify what kind of data a variable can hold, what kind of arguments a function can take, & what kind of data a class can contain.
Testing TypeScript involves writing tests that verify that your code works as required. This can include unit tests, which test individual functions or components, & integration tests, which test how different parts of your application work together. By testing your TypeScript code, you can catch errors before they are deployed to production, saving time & reducing bugs in your code.
To test TypeScript code, you can use testing frameworks such as Jest or Mocha, which provide tools for writing & running tests. These frameworks can help you write tests that cover all possible scenarios & edge cases, & can provide a helpful output when a test fails. Additionally, many IDEs such as Visual Studio Code have built-in support for running & debugging tests.
How does Svelte Achieve Reactivity?
Svelte achieves reactivity in a different way compared to other popular JavaScript frameworks such as React or Vue. Instead of relying on a virtual DOM or observables, Svelte compiles the code of a component into a highly optimized vanilla JavaScript code that directly manipulates the DOM.
Svelte achieves reactivity through the use of what it calls "reactive declarations." These are code blocks that automatically update the UI when their values change. Reactive declarations are created using the ‘$:’ syntax. For example, consider the following code:
<script>let count = 0;$: doubled = count * 2;</script><h1>The count is {count} and the doubled value is {doubled}</h1><button on:click={() => { count += 1 }}>Increment</button>
In this code, the ‘$:’ syntax creates a reactive declaration that defines the ‘doubled’ variable as twice the value of ‘count’. Whenever ‘count’ changes, Svelte automatically updates the ‘doubled’ variable and the UI.
Svelte also provides reactive declarations for more complex scenarios, such as when dealing with arrays or objects. For example:
<script>let numbers = [1, 2, 3];$: total = numbers.reduce((acc, n) => acc + n, 0);</script><h1>The numbers are {numbers.join(", ")}</h1><h2>The total is {total}</h2><button on:click={() => { numbers.push(numbers[numbers.length - 1] + 1); }}>Add number</button>
In this code, the ‘$:’ syntax creates a reactive declaration that defines the ‘total’ variable as the sum of all numbers in the ‘numbers’ array. Whenever a new number is added to the array, Svelte automatically updates the ‘total’ variable and the UI.
Optimizing Performance with the $: Syntax:
Svelte's ‘$:’ syntax is not only a powerful tool for achieving reactivity but it can also be used to optimize performance by reducing the number of times a component needs to re-render.
In Svelte, every time a component's state changes, Svelte will re-render the component and update the DOM accordingly. However, sometimes a state change doesn't necessarily require a re-render. For example, consider the following code:
<script>let count = 0;function increment() {count += 1;}</script><button on:click={increment}>Increment</button><p>The current count is {count}</p>
In this code, every time the button is clicked, Svelte will re-render the entire component, even though only the ‘count’ variable has changed. This can become a performance issue for larger components with a more complex state.
To optimize performance, we can use the ‘$:’ syntax to create a reactive declaration that will only update the parts of the DOM that need to be updated. For example:
<script>let count = 0;$: countDisplay = `The current count is ${count}`;function increment() {count += 1;}</script><button on:click={increment}>Increment</button><p>{countDisplay}</p>
In this code, we create a reactive declaration using the ‘$:’ syntax that updates the ‘countDisplay’ variable whenever the ‘count’ variable changes. Instead of re-rendering the entire component every time ‘count’ changes, Svelte will only update the part of the DOM that displays the ‘countDisplay’ variable.
Using the ‘$:’ syntax to optimize performance can be especially useful when dealing with large or complex components that have a lot of state changes. By creating reactive declarations for only the parts of the component that need to be updated, we can significantly reduce the number of times the component needs to re-render, resulting in a smoother and more efficient user experience.
Conclusion:
Svelte is a powerful framework that offers a lot of advanced techniques and features for power users. In this discussion, we explored some of the most useful tips and tricks for optimizing Svelte projects and taking full advantage of Svelte's reactivity and state management capabilities. Utilizing services like Hybrowlabs Svelte Development Services can further enhance your project's efficiency and effectiveness by leveraging the expertise of professionals in the field.
FAQ:
What are some advanced Svelte techniques for web application optimization?
Using Svelte's store, transition API, action API, & optimizing components are some advanced Svelte techniques. Profiling & debugging tools can also aid in optimizing web application performance.
What is the reactivity model of Svelte?
Svelte's reactivity model is built on reactive declarations and assignments that only update the DOM when necessary. Svelte also makes use of two-way data binding & event listeners to update the state and trigger actions in response to user interactions.
How can Svelte help improve the performance of web applications?
Svelte's optimized build process & reactivity model can aid in reducing bundle size & improving performance by reducing the amount of code that needs to be loaded and the number of unnecessary re-renders.
What exactly is the Svelte Action API?
The Svelte Action API allows Svelte components to create custom DOM events & interact with the DOM directly. It can be used to make custom animations, interact with third-party libraries, & process user input.
What are some examples of advanced Svelte project ideas?
Creating a color palette generator, a collaborative code editor, a real-time chat application, or a weather forecasting tool are some advanced Svelte project ideas. These projects would necessitate a thorough knowledge of Svelte's reactivity model & state management techniques.






a3dc85.jpg)

.jpg)
fd8f11.png)

.jpg)
.jpg)