Web components are a crucial element in modern web development, enabling developers to create reusable & modular pieces of code that can be shared across different projects. Svelte is a relatively new JavaScript framework that is growing in popularity due to its innovative approach to creating web components. Svelte compiler is designed to build highly efficient code, resulting in faster & more responsive web applications. In this article, we will explore the potential of Svelte as the next generation of web components & discuss its key features & advantages.
What is a reusable Web Component?

A reusable Web Component is a type of web component that can be reused across different web applications without having to rewrite the code for each instance. Web components are a set of standardized web platform APIs that help developers to build reusable custom elements for web pages & applications.
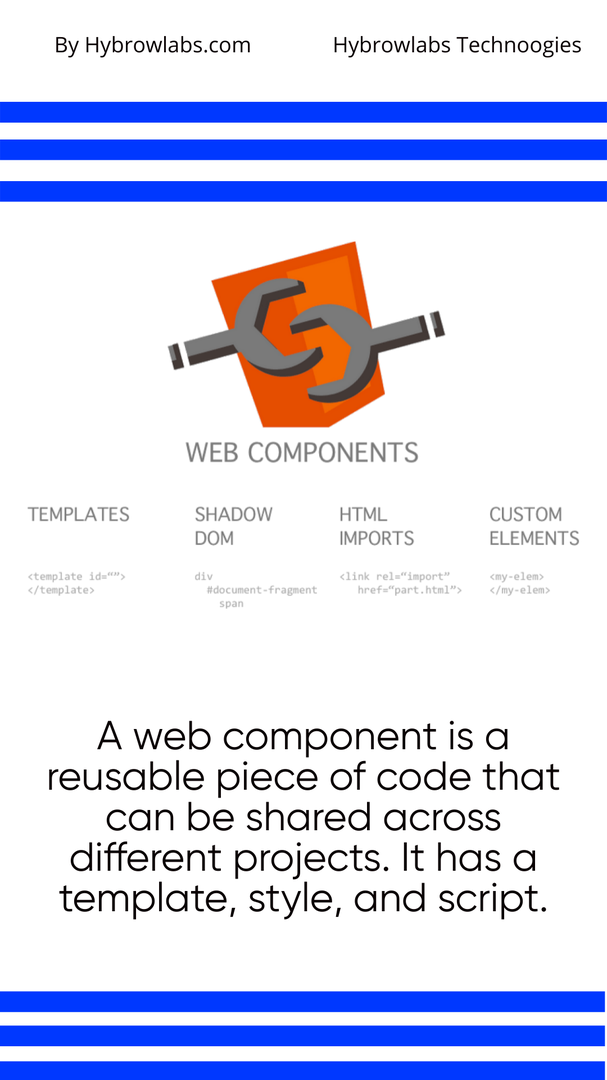
Reusable Web Components typically consist of three core elements: the template, which defines the markup of the component; the style, which defines the visual appearance of the component; & the script, which determines the behavior & logic of the component.
Why do we need to use Web Components?

There are several reasons why we need to use Web Components in modern web development. Here are some of the key reasons:
1. Code Reusability:
Web Components are designed to be reusable & modular, which means that they can be used across various projects without having to rewrite the code. This helps to reduce development effort & enhance code quality.
2.Encapsulation:
Web Components works for better encapsulation of functionality & styles. This means that the code for a component is self-contained & isolated from the rest of the page, which helps to restrain conflicts with other components or styles.
3. Standardization:
Web Components are based on standardized web APIs, which means that they work across different browsers & platforms. This helps to make sure that components will work consistently across various devices & browsers.
4. Improved Maintenance:
Web Components are simpler to manage than traditional approaches to web development. With Web Components, code is modularized, which makes it easier to identify & fix problems as they arise.
5. Better Accessibility:
Web Components can be created with accessibility in mind, which means that they can be easily integrated with screen readers & other assistive technologies. This helps to confirm that web content is accessible to all users.
6. Flexibility:
Web Components can be developed to be flexible & customizable, which means that they can be used in a vast range of contexts. This helps to make sure that components can be used in various projects & applications.
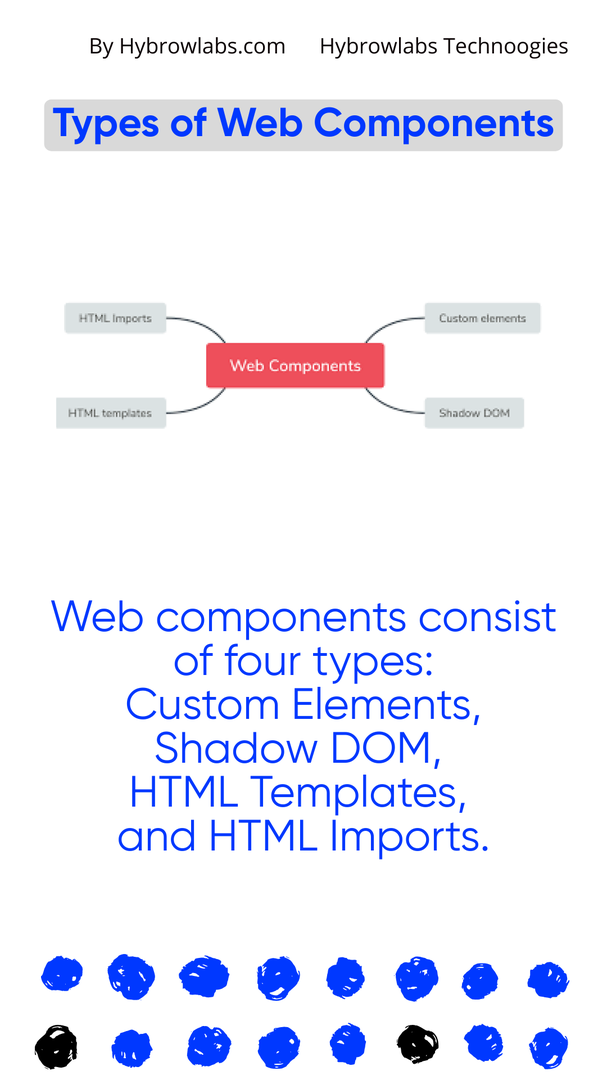
What are the 4 Web Components?

The four Web Components are:
1. Custom Elements:
Custom Elements allow developers to define their own HTML tags & build reusable components with their own custom behavior & styling. Custom Elements can be used to encapsulate complicated functionality & give a simple & consistent API for developers to use.
2. Shadow DOM:
Shadow DOM allows developers to encapsulate the styles & behavior of a component within its own boundary, preventing the styles & behavior from leaking out & interfering with other parts of the page. This helps to increase code maintainability & decrease conflicts with other components.
3. HTML Templates:
HTML Templates help developers to determine reusable chunks of HTML code that can be used in different parts of a web application. Templates can be used to define the structure & layout of a component, making it simpler to build complicated components without having to write a lot of custom HTML code.
4. HTML Imports:
HTML Imports allow developers to determine dependencies for their components & load them dynamically when they are needed. This helps to enhance code maintainability & lessen the amount of code that requires to be loaded on the initial page load. However, HTML Imports are being deprecated in favor of other methods, such as ES modules.
The Benefits of Using Svelte for Building Reusable UI Elements:

Svelte is a robust JavaScript framework that offers several advantages for creating reusable UI elements. Some of the main advantages include:
1. Faster rendering:
Svelte compiles components at build time rather than runtime, which means that it produces highly optimized & lightweight code. This results in faster rendering & better performance, especially on low-end devices.
2. Simplified code:
Svelte syntax is concise & simple to learn, which makes it ideal for creating reusable UI elements. It uses a reactive approach to state management, which means that it automatically updates the view whenever the state changes.
3. Easy to integrate:
Svelte can be easily integrated with other frameworks like React, Angular, and Vue. This makes it simple to incorporate reusable UI elements into existing projects without having to rewrite the whole application.
4. Customizable styling:
Svelte offers a wide range of options for styling components, including CSS, Sass, & inline styles. It also supports scoped styles, which means that styles defined in one component will not affect other components.
5. Better developer experience:
Svelte offers features like hot module replacement, which helps developers to see the changes in real-time as they make edits to the code. This makes the development process faster & more efficient.
Overall, Svelte is a wonderful choice for building reusable UI elements because of its fast rendering, simplified code, easy integration, customizable styling, & great developer experience.
Examples of Svelte-based web components:

Svelte is a popular JavaScript framework for creating web applications & web components. Here are some examples of Svelte-based web components:
1. Button Component:
A simple button component that can be customized with many props such as color, size, & shape.
2. Dropdown Component:
A dropdown component that offers users to choose options from a list. The component can be customized with various props such as label, options, & selected value.
3. Modal Component:
A modal component that displays content in a popup window. The component can be customized with different types of props such as title, content, & buttons.
4. Checkbox Component:
A checkbox component that helps users to choose multiple options. The component can be customized with various props such as labels, options, & selected values.
5. Progress Bar Component:
A progress bar component that displays the progress of a task. The component can be customized with different props such as color, size, & value.
6. Slider Component:
A slider component that allows users to choose a value from a range. The component can be customized with various props such as label, min, max, & step.
7. Tooltip Component:
A tooltip component that displays additional information when users hover over a specific element. The component can be customized with various props such as content & position.
These are just a few examples of Svelte-based web components. Svelte provides a vast range of tools & functionalities that simplify the development methods, making it easier for developers to create highly customizable & interactive web components.
Libraries for Building Web Components with svelte:
Svelte is a powerful JavaScript framework that helps to build highly customizable & interactive web components. Here are some most used popular libraries that can be used with Svelte to build web components:
1. svelte-material-ui:
This library gives a set of material design-based components for Svelte, including buttons, cards, & dialog boxes.
2. svelte-awesome:
This library provides a set of Font Awesome icons as Svelte components, making it easier to use them in your projects.
3. svelte-loading-spinners:
This library offers a set of loading spinners that can be used as Svelte components.
4. svelte-easyroute:
This library provides a simple way to manage routing in Svelte applications by providing a set of route components that can be used to determine the application's routes.
5. svelte-awesome-modal:
This library provides a set of customizable modal components that can be used to show content in a popup window.
These are just a few examples of libraries that can be used with Svelte to build web components. Svelte has a growing ecosystem of libraries and tools, making it simpler for developers to create highly customizable & interactive web components quickly & efficiently.
Conclusion:
Svelte's innovative approach to creating web components has opened up new possibilities for developers looking to create highly efficient & responsive web applications. As web development continues to evolve, Svelte is well-positioned to become a significant player in the next generation of web components. Its growing ecosystem of libraries & tools is proof of its potential, & we can expect to see more exciting developments in the future. Utilizing services like Hybrowlabs Svelte Development Services can further support these efforts and help drive innovation in Svelte-based web applications.
FAQ:
What is Svelte, and how is it different from other web development frameworks?
Svelte is a JavaScript framework used for creating web applications. Unlike other frameworks, Svelte compiles the code at build time rather than runtime, resulting in faster & more efficient web applications.
What are web components, & why are they important in web development?
Web components are reusable & encapsulated HTML, CSS, & JavaScript elements that can be used across various web applications. They help improve the modularity, scalability, & maintainability of web applications.
How does Svelte enable developers to create efficient & responsive web components?
Svelte uses a compiler that creates optimized & performant code, resulting in faster & more responsive web components. Its small size & easy-to-use syntax also make it a great choice for developers.
What are some of the advantages of using Svelte for building web components?
Svelte's unique approach to compiling code, small learning curve, & easy-to-use syntax make it a great choice for building web components. Additionally, its growing ecosystem of libraries & tools make sure that developers have access to the resources they need to create high-quality web applications.
What does the future hold for Svelte & web components in general?
As web development continues to evolve, Svelte is well-positioned to become a major player in the next generation of web components. Its potential for building efficient, responsive, & customizable web applications has already made it a great choice among developers, & we can expect to see more exciting developments in the future.



.png)


a3dc85.jpg)

.jpg)
fd8f11.png)

.jpg)
.jpg)