
In today's digital era, user experience has become the most significant factor for any business's success. Providing a smooth, seamless, & enjoyable user experience is crucial for customer retention & acquisition. However, achieving this objective can be challenging without the right tools & techniques. That's where Frappe's UI & UX capabilities come in.
Frappe is an open-source framework for building enterprise applications that offer extensive UI & UX capabilities. With its user-friendly design & flexible architecture, it enables developers to create highly customizable & intuitive user interfaces that can enhance the user experience significantly.
In this article, we will explore how businesses can leverage Frappe's UI & UX capabilities to create better user experiences that drive growth & success.
Frappe UX & UI Capabilities:

1. Customizable UI Components:
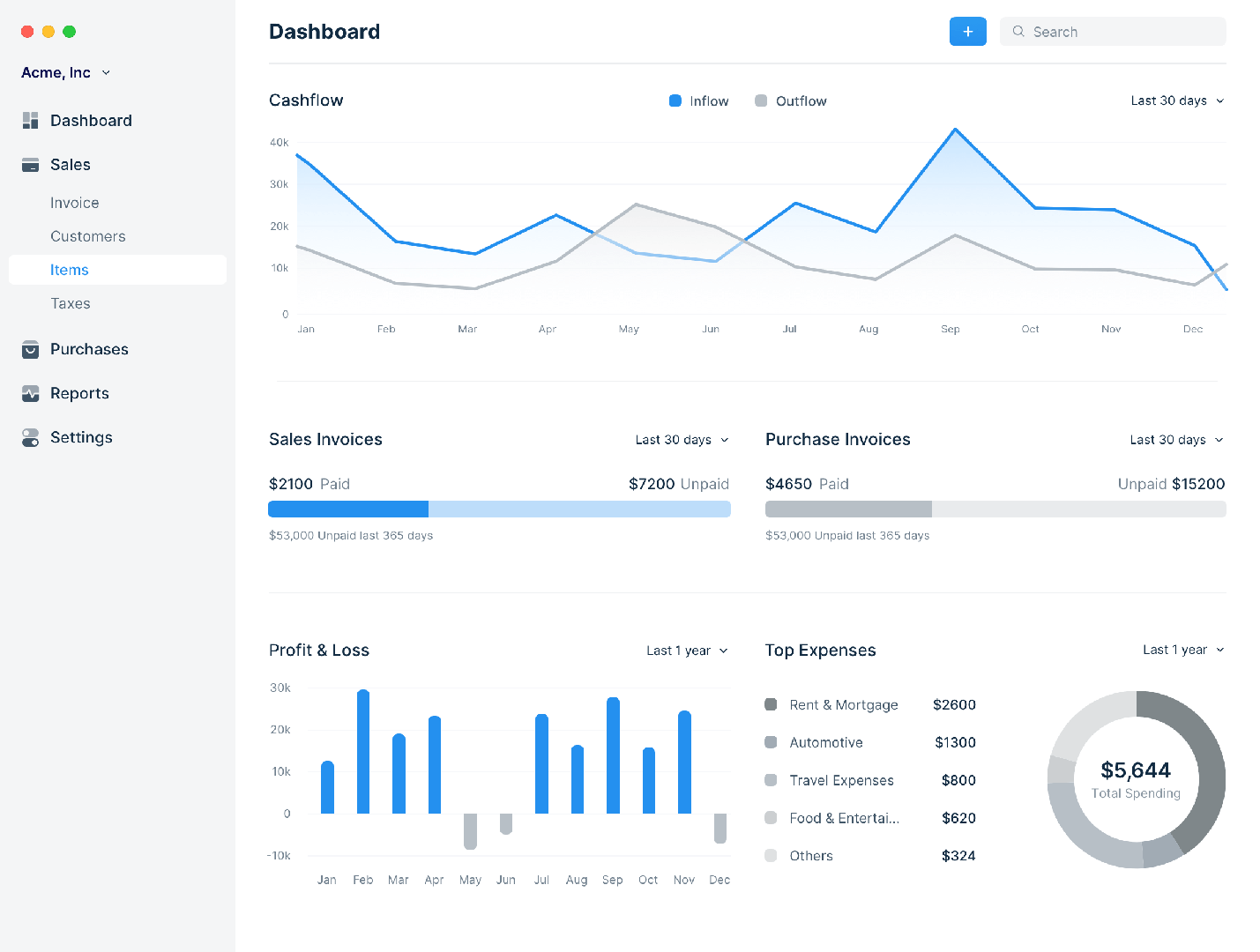
Frappe offers a wide range of customizable UI components that developers can use to create highly responsive & user-friendly interfaces. From buttons, forms, & tables to charts, graphs, & dashboards, Frappe provides a diverse set of UI elements that can be easily customized to match the brand's aesthetics & requirements.
Moreover, Frappe's UI components are built using the latest web technologies such as HTML5, CSS3, & JavaScript, making them highly responsive & interactive. This ensures that users can navigate through the interface seamlessly, regardless of the device they are using.
2. Flexible UI Design:
One of the most significant advantages of Frappe's UI & UX capabilities is its flexibility. Developers can create highly flexible & customizable UI designs that can adapt to various use cases & scenarios. Frappe's flexible architecture allows developers to build applications that can handle complex workflows & data structures while maintaining a consistent & intuitive user interface.
Moreover, Frappe's UI design is highly modular, enabling developers to reuse UI components across different applications. This not only saves time & effort but also ensures consistency across different interfaces, improving the overall user experience.
3. Intuitive Navigation:
Navigation is a crucial aspect of any user interface. Frappe's UI & UX capabilities ensure that navigation is intuitive & seamless for users. Frappe provides various navigation options such as menus, breadcrumbs, & shortcuts, enabling users to access different sections of the application quickly.
Moreover, Frappe's navigation system is highly customizable, allowing developers to create personalized navigation options based on user preferences & usage patterns. This ensures that users can navigate through the application quickly & efficiently, improving the overall user experience.
4. Built-in Form Validation:
Form validation is a critical aspect of any application that involves user input. Frappe's UI & UX capabilities provide built-in form validation that ensures that users enter valid & relevant data. Frappe's form validation system is highly customizable, allowing developers to create complex validation rules based on the application's requirements.
Moreover, Frappe's form validation system provides real-time validation feedback, enabling users to correct errors quickly & efficiently. This not only improves the user experience but also reduces the risk of data entry errors, improving the overall data quality.
5. Responsive Design:
In today's mobile-first world, responsive design has become a necessity for any application. Frappe's UI & UX capabilities ensure that applications built on the Frappe framework are highly responsive & mobile-friendly. Frappe's responsive design ensures that the application's interface adapts seamlessly to different screen sizes & resolutions, providing users with an optimal viewing experience.
Moreover, Frappe's responsive design ensures that the application's performance is not compromised on mobile devices, ensuring that users can access the application quickly & efficiently regardless of the device they are using.
Understanding the target audience:

1. Follow the Users:
The first step in developing a user-friendly application is understanding the needs of your users. Before you begin building your application, take the time to understand your target audience, their expectations, & their pain points. This information will guide the design & development of your application, ensuring that it meets the needs of your users.
Frappe's UI & UX capabilities allow for the development of applications that are both aesthetically pleasing & functional. By understanding your users' needs, you can use these capabilities to design & develop an application that not only looks great but is also easy to use & navigate.
2. Keep it Simple:
In today's digital landscape, simplicity is key. Users want applications that are easy to use & navigate, & that provide them with the information they need quickly & efficiently. With Frappe's UI & UX capabilities, you can create applications that are simple & intuitive, allowing users to quickly find what they need without getting lost in a sea of information.
When designing your application, keep the user interface simple & clutter-free. Use clean, modern design elements that make it easy for users to navigate your application. Avoid using too many colors, fonts, or design elements that can be overwhelming to users.
3. Use Responsive Design:
With more & more users accessing applications from mobile devices, responsive design has become a must-have feature for any application. Responsive design ensures that your application looks great & functions well on any device, whether it's a desktop computer, tablet, or smartphone.
Frappe's UI & UX capabilities make it easy to develop applications with responsive design. By using responsive design, you can ensure that your application looks great & functions well on any device, providing a seamless user experience across all platforms.
4. Pay Attention to Accessibility:
Accessibility is an often-overlooked aspect of UI & UX design, but it's essential for creating applications that are user-friendly for everyone. Consider users with disabilities, such as those who are visually impaired or have limited mobility, & ensure that your application is designed with their needs in mind.
Frappe's UI & UX capabilities include accessibility features such as high-contrast mode & screen reader support, making it easy to develop applications that are accessible to all users.
5. Provide Clear Feedback:
When users interact with your application, they want to know that their actions are being registered & that they are making progress toward their goals. Providing clear feedback, such as visual cues or progress indicators, can help users feel confident that they are on the right track.
Frappe's UI & UX capabilities allow for the development of applications with clear feedback mechanisms. By providing users with clear feedback, you can ensure that they are confident in their interactions with your application & are more likely to use it in the future.
6. Test & Iterate:
Even the most well-designed application can benefit from testing & iteration. Before launching your application, be sure to test it thoroughly to identify any issues or areas for improvement. Use feedback from users to iterate & improve your application over time.
Frappe's UI & UX capabilities make it easy to test & iterate on your application. With robust testing & debugging tools, you can quickly identify & fix any issues, ensuring that your application is always performing at its best.
Examples of Frappe-based applications with excellent UI & UX:
1. ERPNext:
ERPNext is a comprehensive & user-friendly open-source ERP (Enterprise Resource Planning) solution that is built on the Frappe framework. It provides a complete suite of applications for managing a business, including accounting, HR, inventory, & project management. ERPNext's UI is modern & sleek, making it easy for users to navigate the platform. The system is also highly customizable, allowing businesses to tailor it to their specific needs.
2. Bench:
Bench is a command-line tool built on Frappe that provides a user-friendly interface for managing and deploying Frappe-based applications.
3. MeshyDB:
MeshyDB is a database management system built on Frappe that offers a modern and responsive user interface with drag-and-drop functionality for easy data management.
4. Bumbag:
Bumbag is a design system and component library built on Frappe that offers a sleek and modern user interface with customizable styles and components.
5. HybrowLabs' products:
HybrowLabs is a software development company that builds custom applications on Frappe. Their products, such as Teabox and Payment Circle, offer user-friendly interfaces with streamlined workflows and intuitive navigation. These applications demonstrate the flexibility of Frappe's modular architecture and the ability to create customized user interfaces tailored to the needs of the application.
6. Frappe Books:
Frappe Books is an open-source accounting software that is built on the Frappe framework. It provides businesses with a range of accounting features, including invoicing, payments, & expense tracking. Frappe Books' UI is clean & modern, making it easy for users to manage their finances. The platform also integrates with a range of other tools, including PayPal & Stripe, to streamline payments.
Conclusion:

In conclusion, leveraging Frappe's UI & UX capabilities can greatly improve the user experience of Frappe-based applications. By implementing best practices for UI & UX, such as creating a consistent design & optimizing for usability, developers can create applications that are intuitive & easy to use. The growing importance of user experience in today's digital landscape makes it crucial for developers to prioritize UI & UX in their Frappe projects. By doing so, they can not only improve user satisfaction but also increase engagement & ultimately, the success of their applications. Services like Hybrowlabs Development Service can provide valuable expertise in this area, helping developers create outstanding UI & UX for their Frappe applications.
FAQ:
1. What is Frappe, & why is it important to leverage its UI & UX capabilities?
Frappe is a framework for building web applications that are known for its user-friendly interface & easy-to-use development tools. By leveraging its UI & UX capabilities, developers can create applications that are intuitive, visually appealing, & optimized for usability.
2. What are some best practices for UI & UX in Frappe-based applications?
Some best practices include ensuring consistency in design, making navigation intuitive, optimizing for usability, & providing clear & concise feedback to users.
3. How can Frappe's UI & UX capabilities improve the user experience of an application?
Frappe's UI & UX capabilities can improve the user experience of an application by creating an intuitive & easy-to-use interface that guides users through the application's features & functionality. This can increase user satisfaction & engagement, ultimately leading to the success of the application.
4. How can developers implement UI & UX best practices in their Frappe projects?
Developers can implement UI & UX best practices in their Frappe projects by following design principles such as consistency, simplicity, & clarity. They can also conduct user research to understand their target audience's needs & preferences, & incorporate feedback from users throughout the development process.
5. Are there any resources available to help developers improve the UI & UX of their Frappe applications?
Yes, there are various resources available, such as online tutorials, design guides, & community forums. The Frappe framework also provides built-in tools & templates that developers can use to create consistent & visually appealing interfaces.






a3dc85.jpg)
.jpg)
fd8f11.png)


.jpg)
.jpg)